The post introduce how to use Animation Curve Editor (ACE) in Japanese. I'll write English version soon.
先日、このようなツイートを見かけました。しかしまだ詳しい使い方やマニュアルがなかったのでどんなものか整理してみました。
Check out this animation of Ingenuity done using our new Animation Curve Editor: a simple tool in the @babylonjs Inspector to create/edit animations (demo code available on https://t.co/QGAoPMA00d)
— Thomas Lucchini (@thomlucc) 2021年8月12日
#WebGL #3D #webdev #MarsHelicopter pic.twitter.com/xZ0DyOefEq
1. Animation Curve Editorとは?
Babylon.js上でアニメーションを定義できる仕組みです。Github上では2020年の5月頃に提案されていました。
Inspector上でアニメーションを作成/編集できます。
公開されているサンプルコードはこちらです。
Animation Curve Editorのサンプルコード
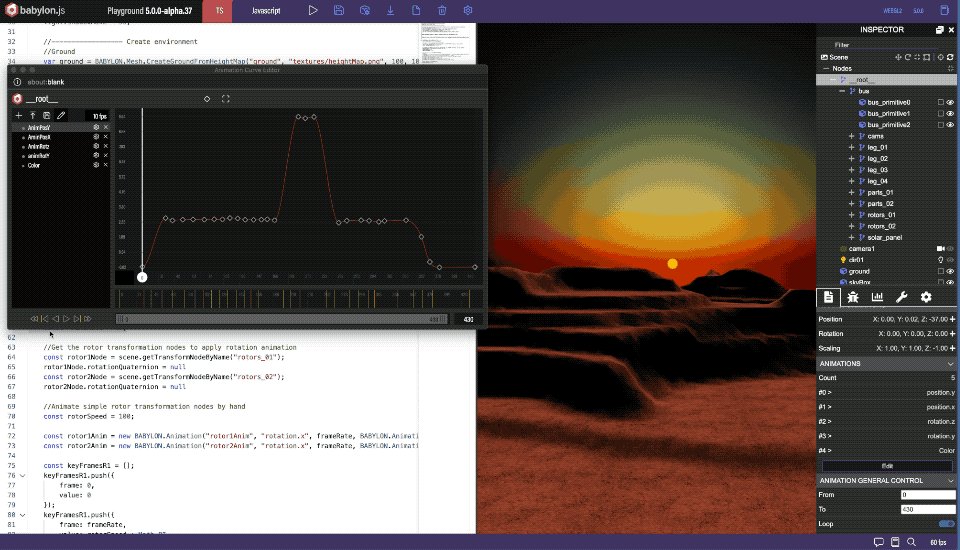
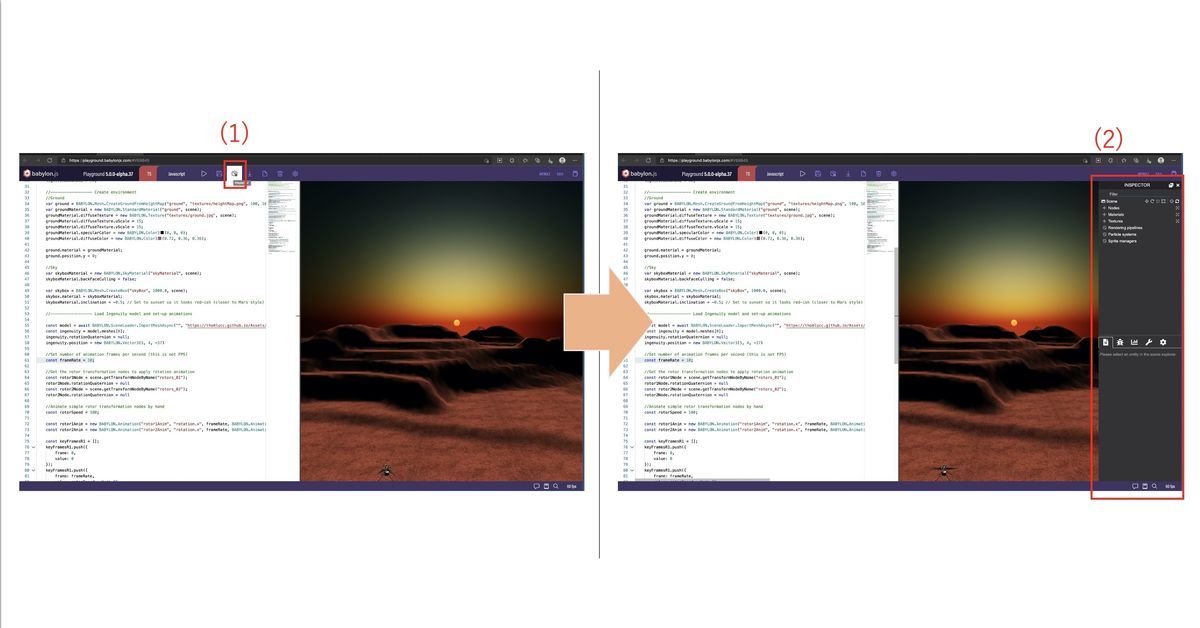
Animation Curve Editorを開く手順です。まずPlayground上でInspectorを表示させるボタンを押して(1)、Inspectorを表示させます。 (2)
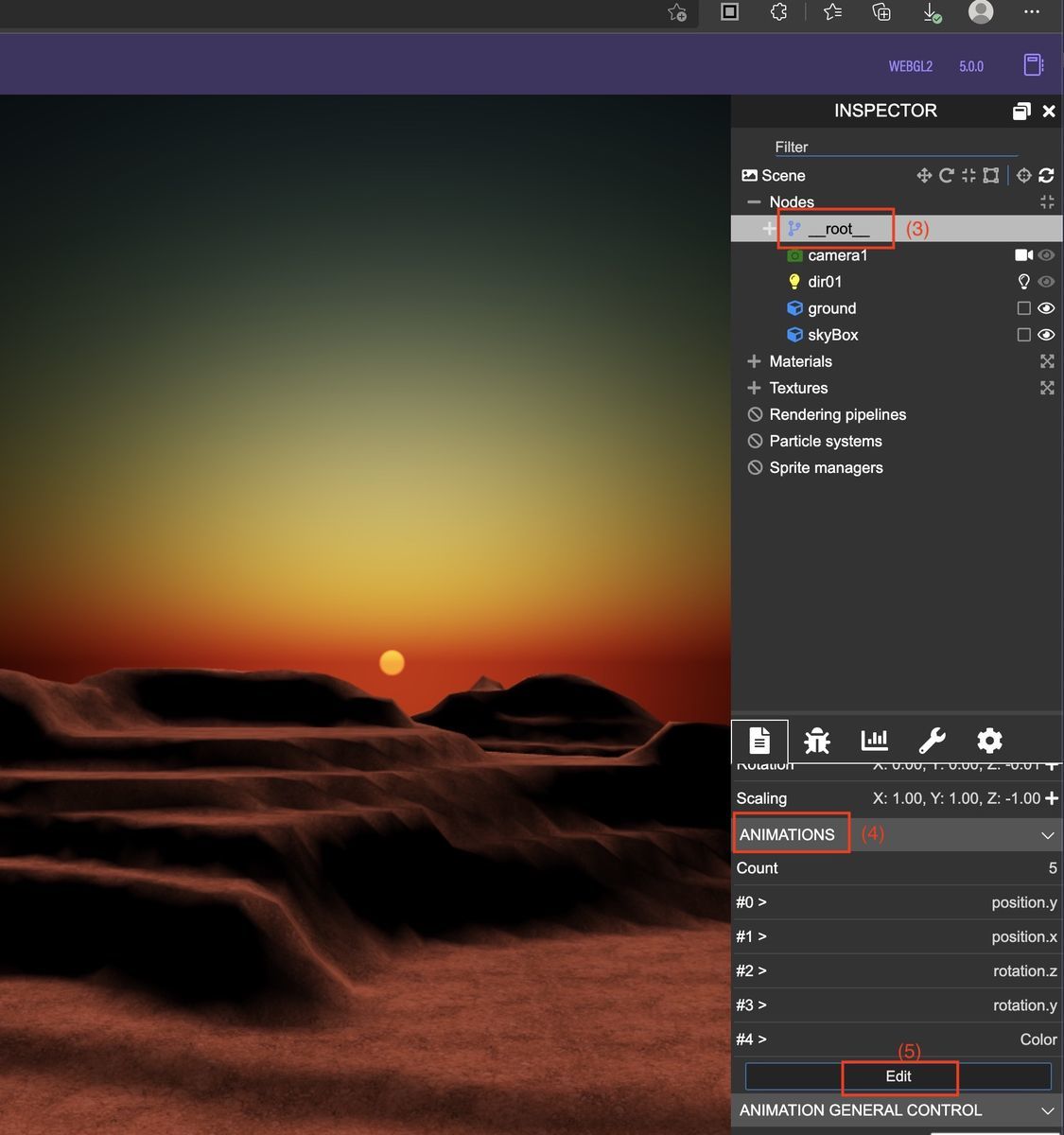
次に、Inspector上でアニメーションをかけたいオブジェクトを選択して (3)、ANIMATIONを選択します。 (4)
展開された場所に表示されたEditを選択すると、Animation作成用のウインドウが別に開きます。 (5)
2. 試してわかったこと
私の問題でもありますが、試した時に詰まった点や気づいた点をまとめました。
2.1 Babylon.js 5.0.0以降でないと動かない
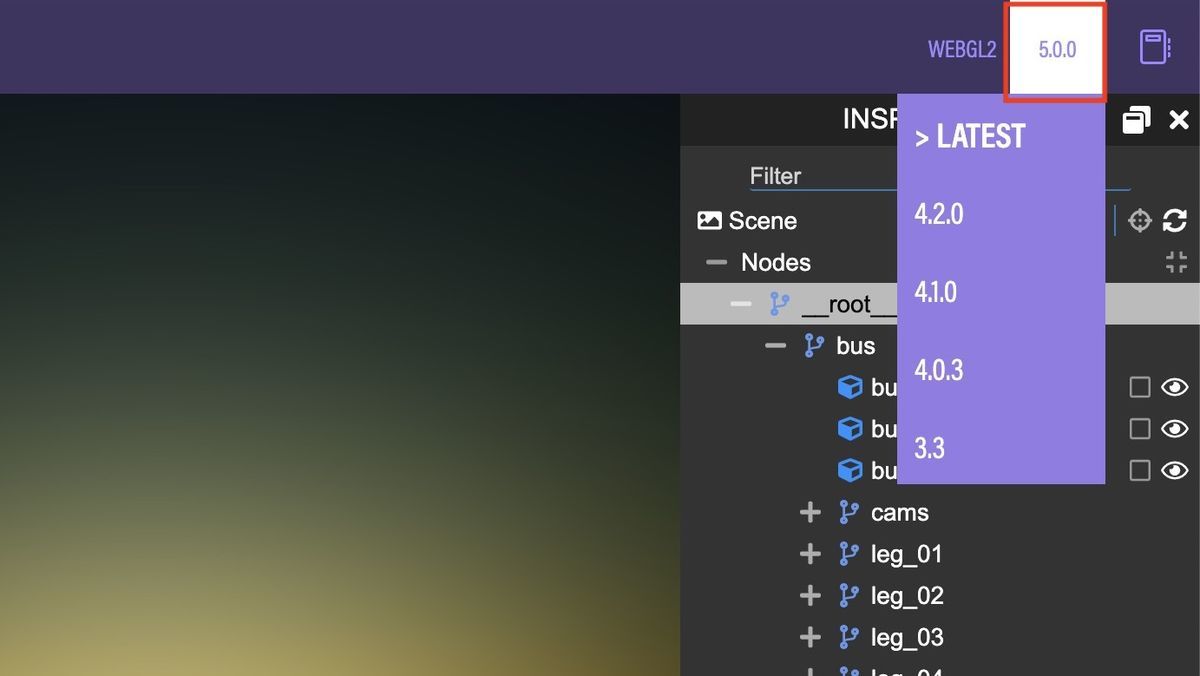
PlayGroundのサイトを開くと、右上部分にBabylon.jsのバージョンが書かれています。
バージョン部分を選択すると他のバージョンを選ぶことができます。ブラウザの設定によりますがこれが4.2だとAnimation Curve Editorが使えません。2021/8/15現在ではLATESTを選択すると5.0.0になります。
2.2 アニメーションはInspectorの中で選択したノード単位に割り当てられる
Animation Curve Editorではオブジェクトを指定する機能はありませんでした。先ほどの(3)で選んだオブジェクト単位で自動的に指定されるようです。
サンプルのドローンオブジェクトが複数のオブジェクトでできていることから、親オブジェクトを指定すればまとめて動作させることもできるようです。
2.3 アニメーション作成だけであればJavascriptのコード記述は不要
Animation Curve Editorを使うだけならばGUI上だけで完結します。ただし、作成したアニメーションを自分のコードで呼び出すにはJavaScriptでのコードが必要です。
2.4 Playgroundの保存ボタンを押さないで再生ボタンを押すと、作ったアニメーションが消えてしまう
Playgroundには再生ボタンがあります。ただ、Animation Curve Editorで作ったアニメーションは、Animation Curve Editor内の再生ボタンを押せば確認できます。
むしろ、Playgroundの再生ボタンを使ってしまうと、作ったアニメーションが消えてしまいます。
作ったアニメーションが消えないようにするには、以下のどれかを実行する必要があります。
[1] Playgroundの保存ボタンを押す
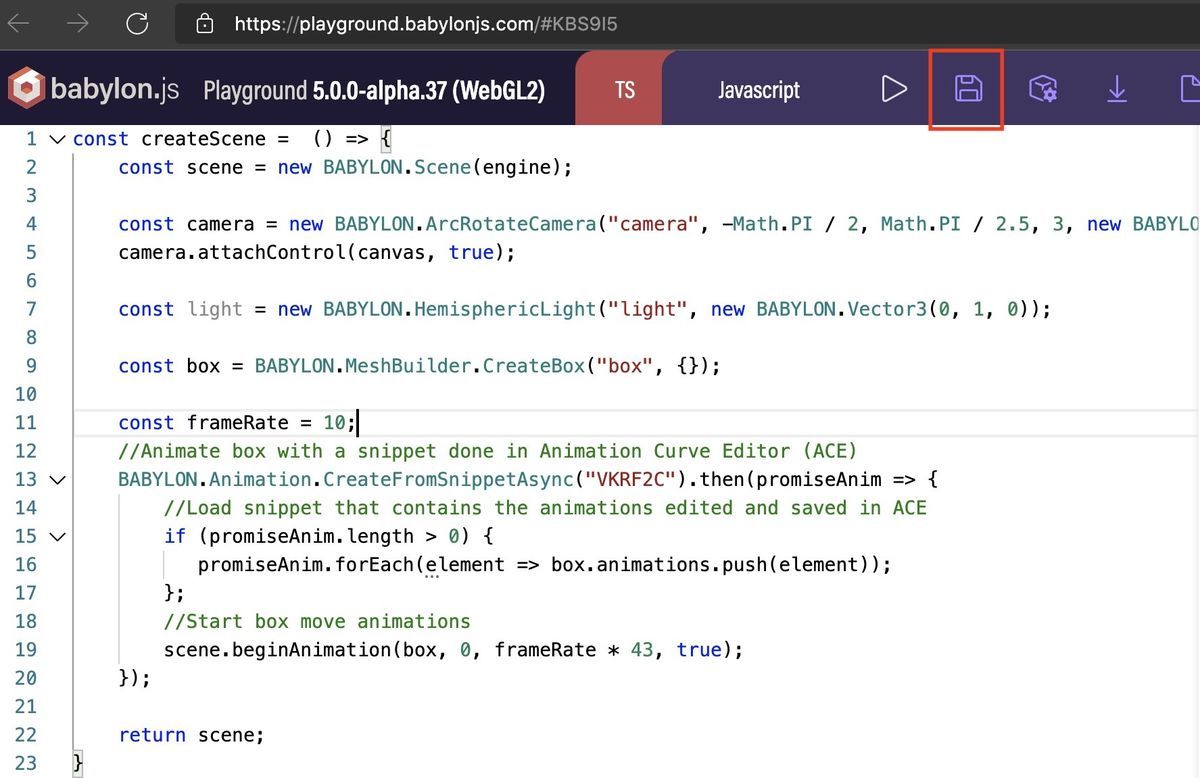
保存ボタンはこの画像の赤枠の場所です。これを押すと、URLの末尾に"#KBS9I5"のような識別子がつきます。
[2] Animation Curve EditorでSave Snippetを選択する
これを選択すると、Babylon.js Playgroundのサーバにアニメーション情報が保存されます。
この画像ではすでにSnippetで保存した後なので、"Snippet ID: VKRF2C"と表示されています。このIDを呼び出すコードを書くとPlayground上で再生ボタンを押した時、アニメーションが再生されます。
IDを呼び出すコードの例は以下の通りです。この場合、boxというオブジェクトに対してアニメーションをかけています。
[3] Animation Curve EditorでSave Fileを選択する
[2]と同じ画面でSave Fileを選択すると、animations.jsonというファイルが取得できます。これを再生するコードを書けばアニメーションを再生できます。
ちょっと調べた限りではこのanimations.jsonをすぐに再生できる方法は見つかりませんでした。とはいえ、jsonをparseしてキーフレームに指定するコードを書けば良いので、別途作成して公開しようと思います。
2.5 Animation Curve Editorでは、Property 欄に指定したオブジェクトに対応するpropertyを書く
移動させたい場合はposition、大きさを変更したい場合はscalingを入力します。
また、Typeはそのときの変数にあったtypeを選択します。position.xの場合はFloat、positionの場合はVector3のように選択します。
3. 少し試した例
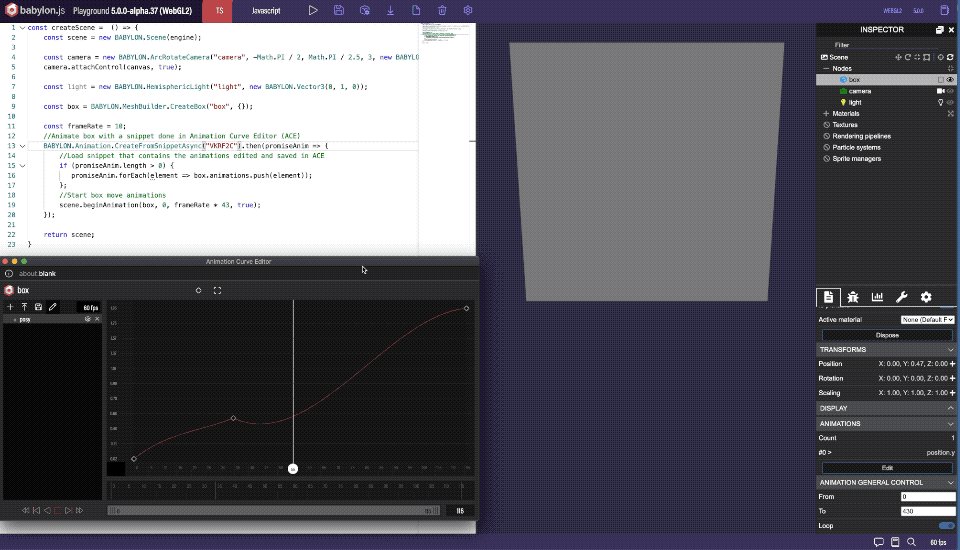
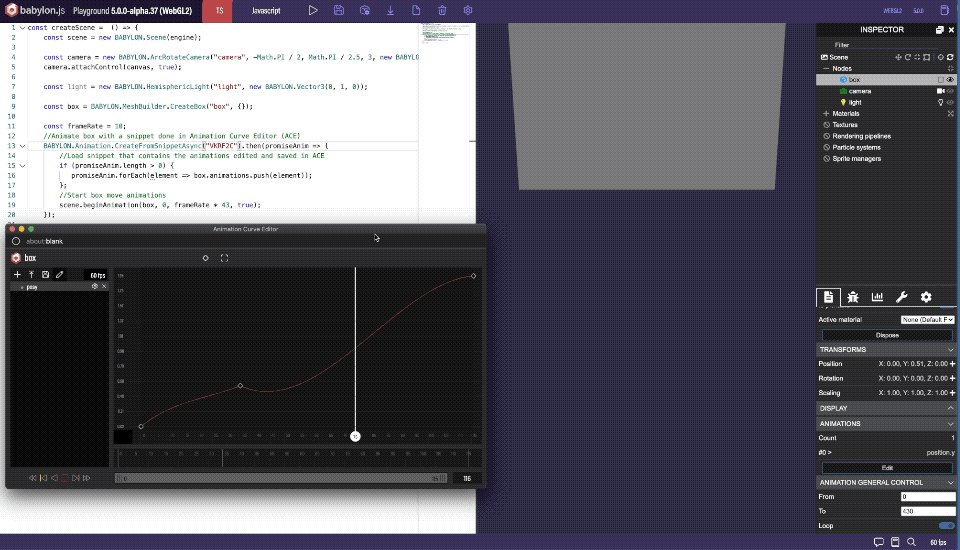
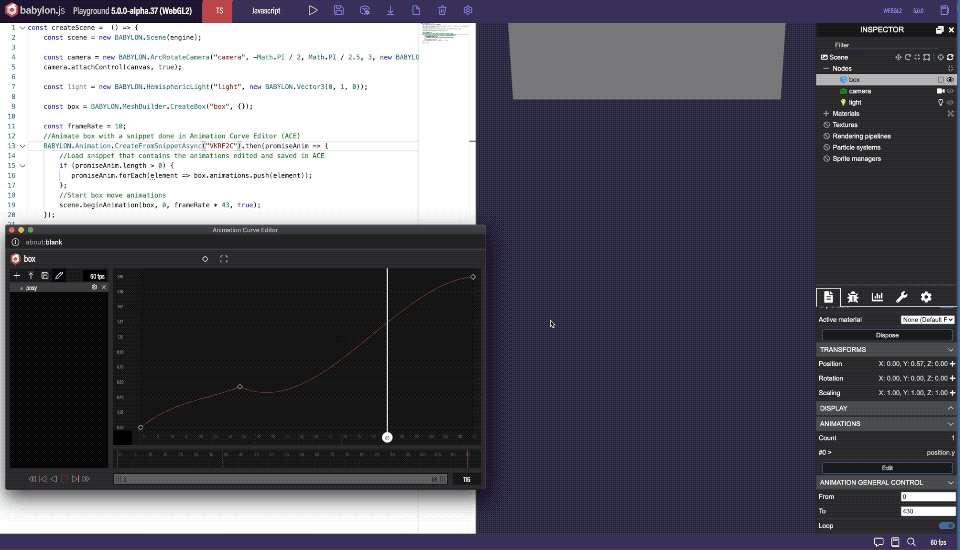
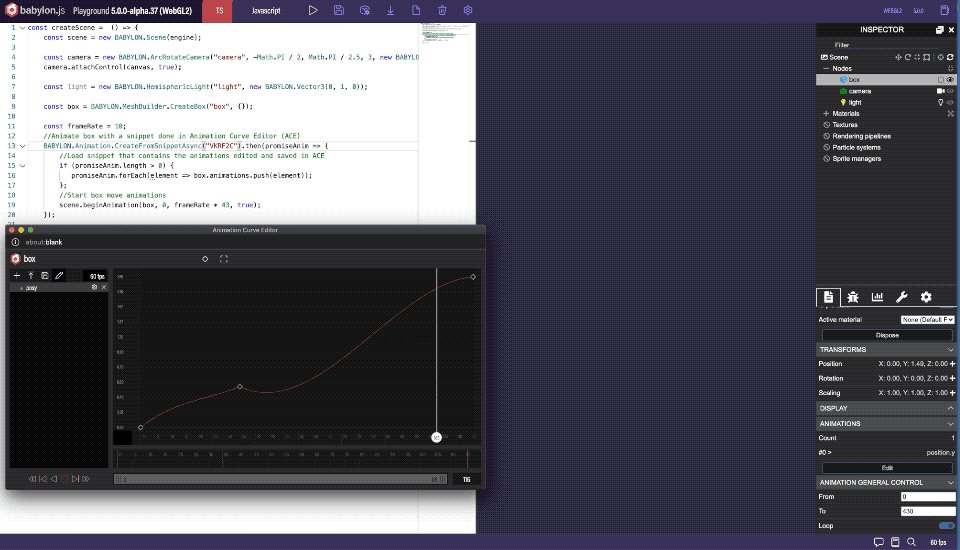
シンプルな例の方が分かりやすいと思ったので、box (cube) を1つだけ表示したPlaygroundを作り、このboxに対してアニメーションをかけてみました。
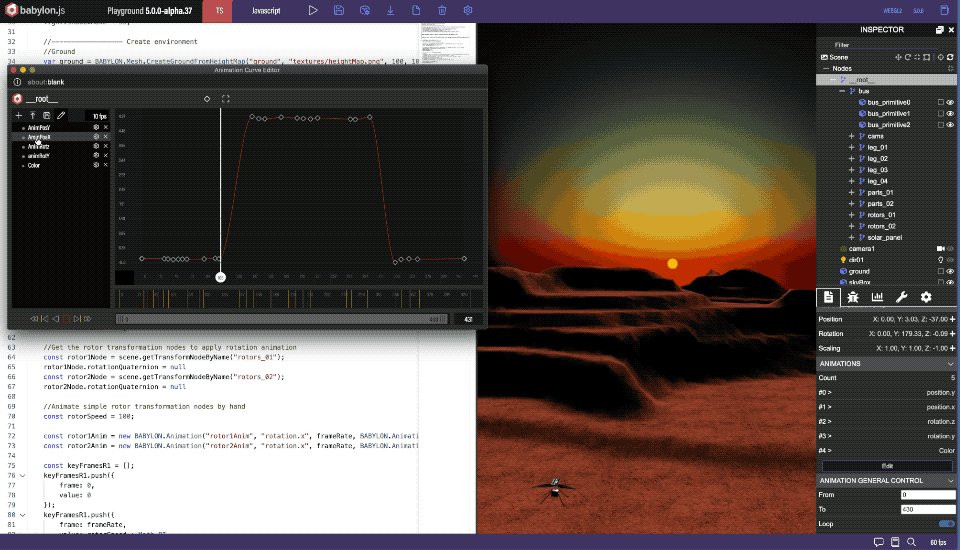
アニメーションの例1:position.yだけを変化
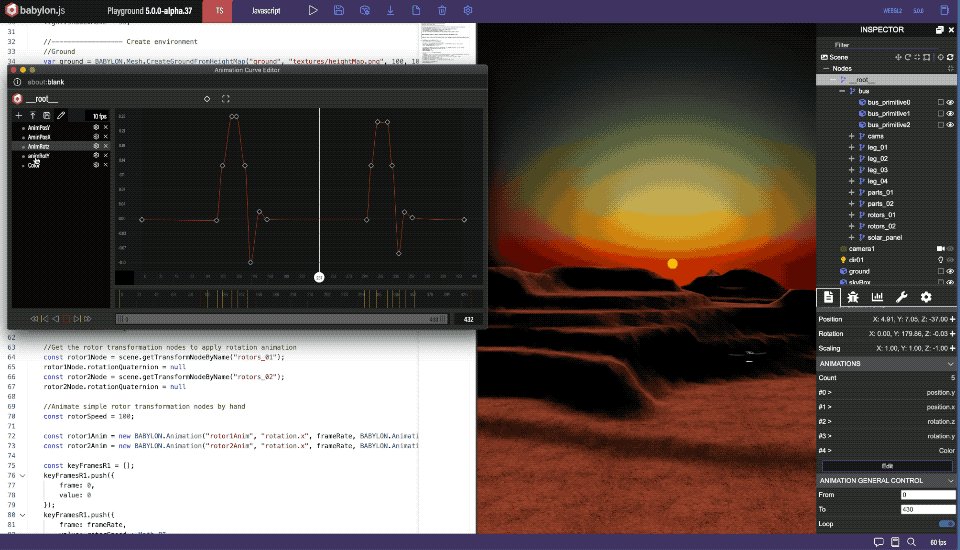
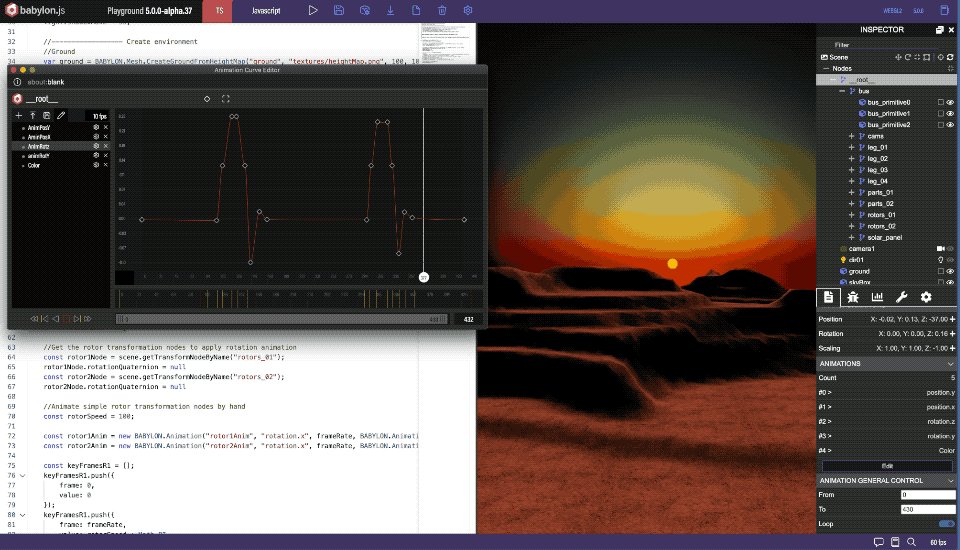
アニメーションの例2:position.yとscaling (x,y,z)を変化
4. おわりに
アニメーションを作る方法はわかったので、次回はjsonを再生する方法をまとめたいと思います。
2021/8/29 追記
生成したjsonを読み込んでアニメーションを再生するサンプルコードを書きました。
An example of executiing animations by loading json texts