最近、Babylon.js Editorに新しい機能を載せたいと思って、開発者の方と相談しています。そのときに、機能のイメージを伝えるためにAdobeXDを使いました。
AdobeXDは作りたいアプリの見た目や画面遷移を表現するのにとても便利なので、備忘録も兼ねてちょっとした画面遷移を簡単に作る方法をまとめました。
1. AdobeXDとは?
以前書いた記事の「1. AdobeXDとは?」を参照ください。GUI操作、アプリイメージの画像やアイコンを切り貼りすることで、それっぽい動きを簡単に作れるツールです。
2. 今回作ったもの
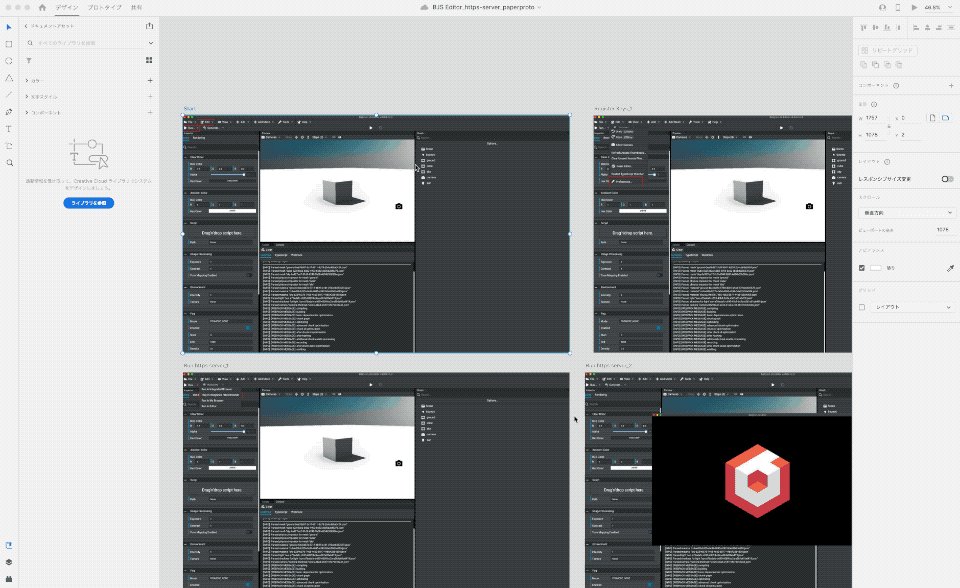
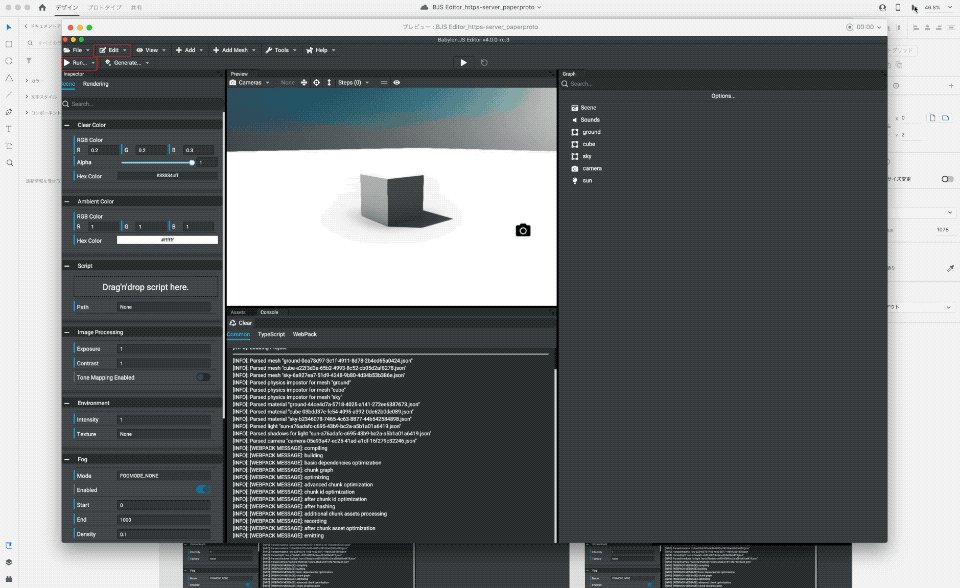
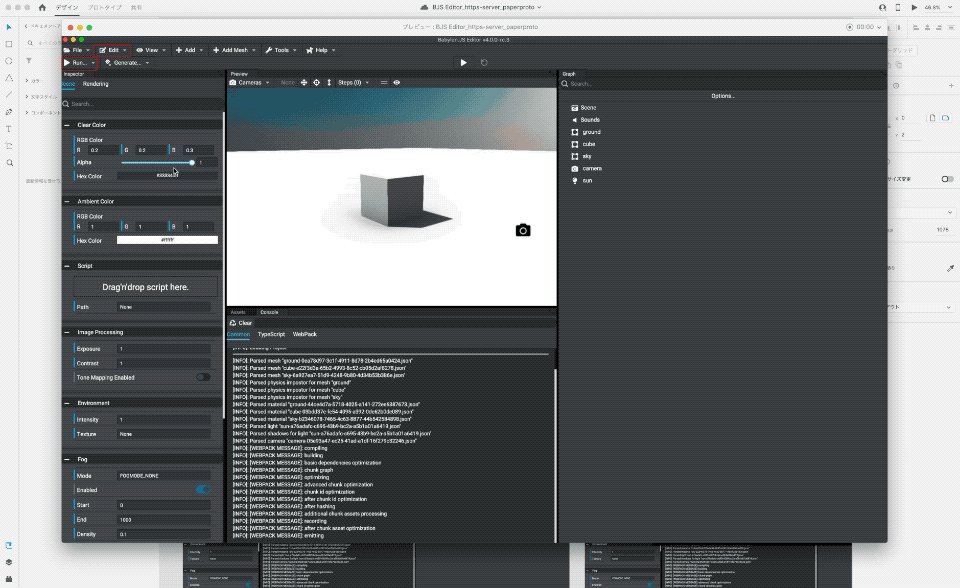
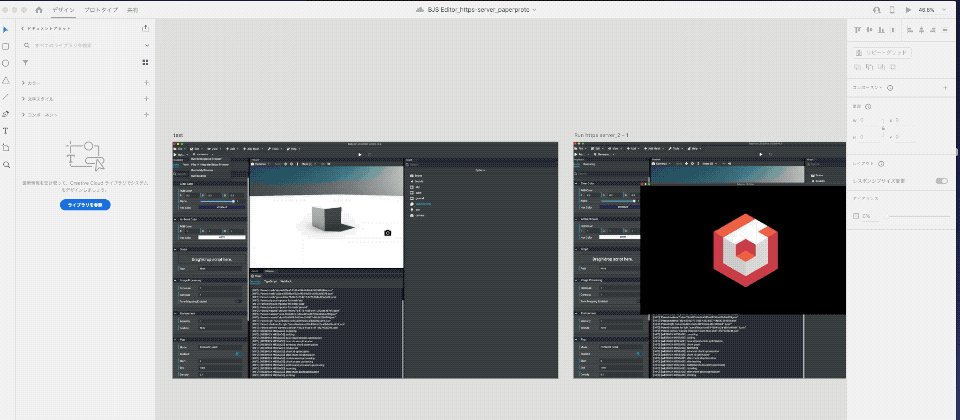
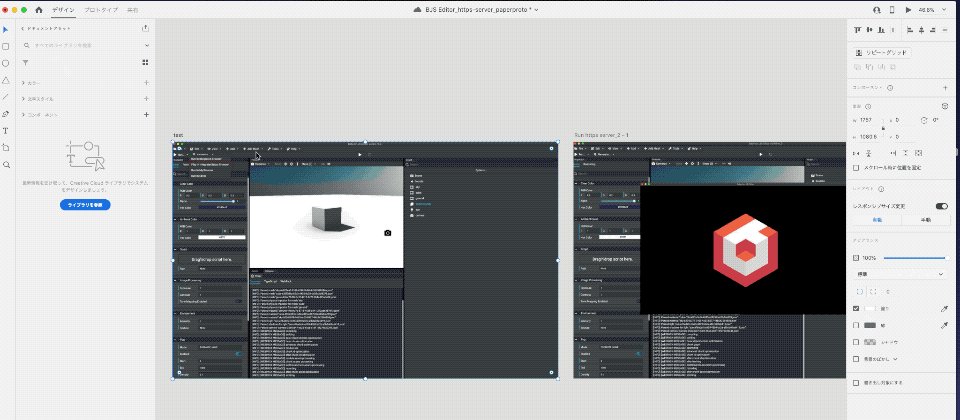
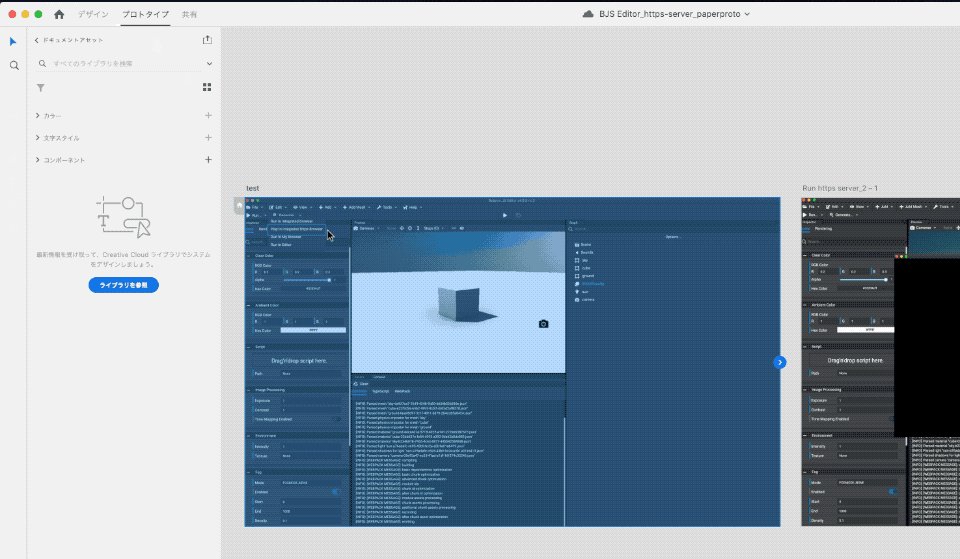
先に今回作ったものを紹介します。これはBabylon.js Editorにhttps対応のサーバ機能をつけるというものです。(もちろんプロトなので画面遷移の動きのみを再現しています)
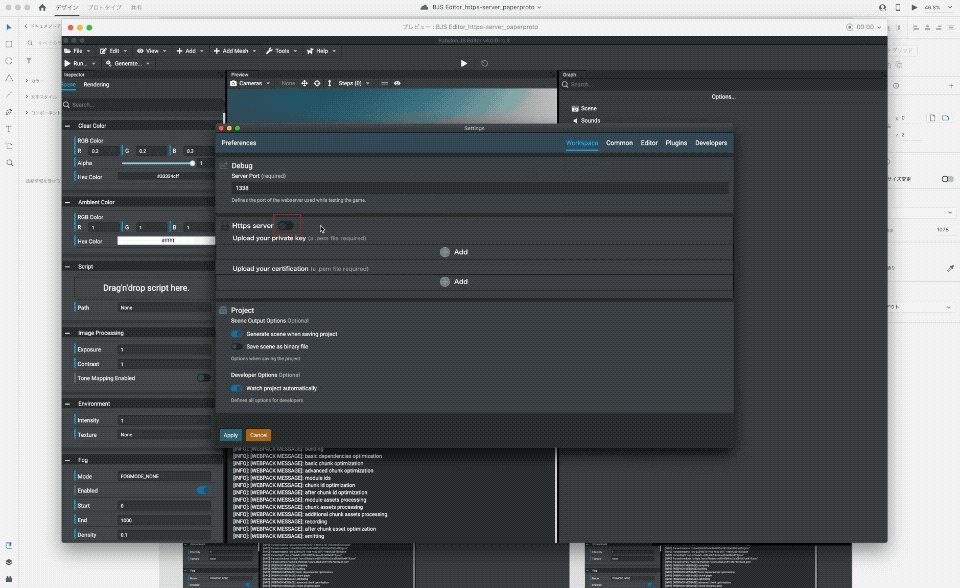
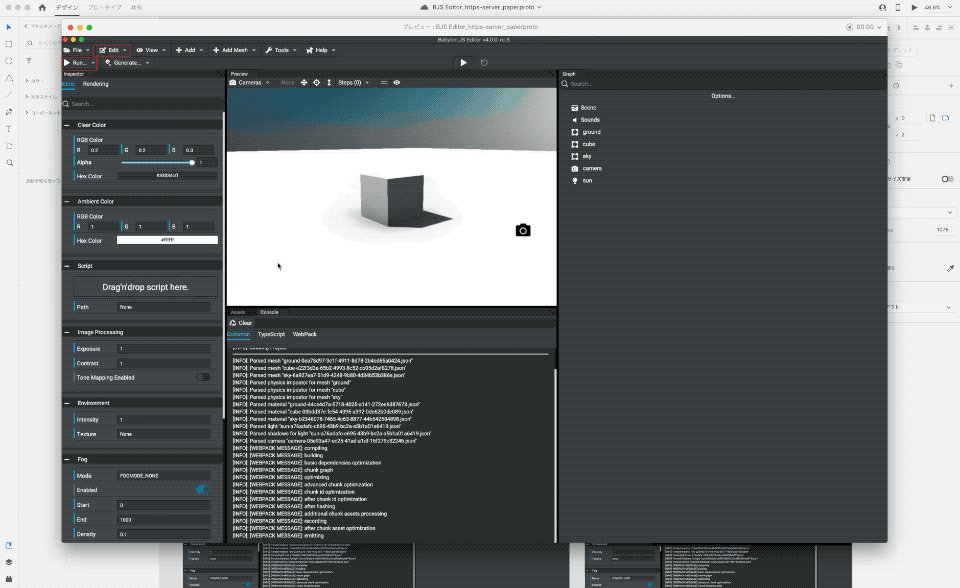
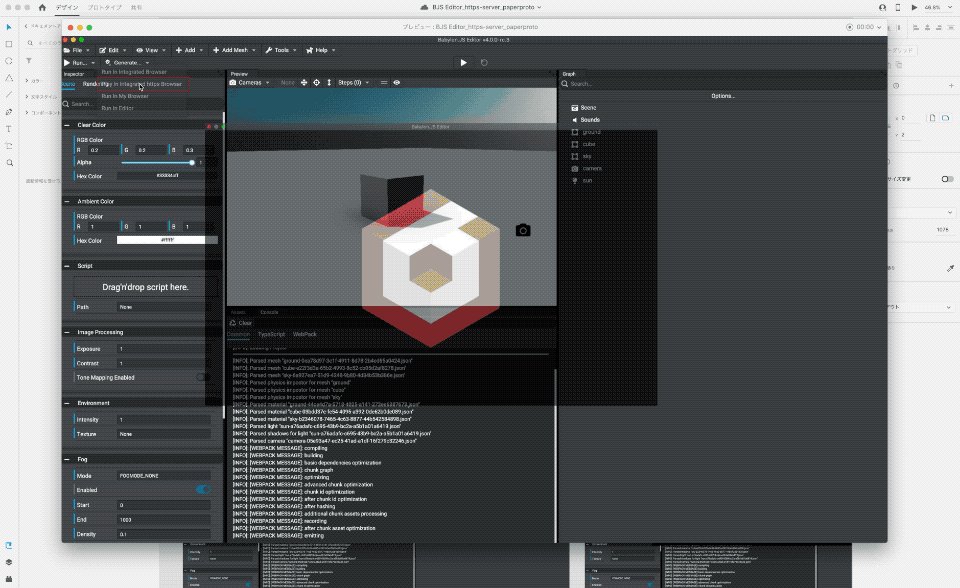
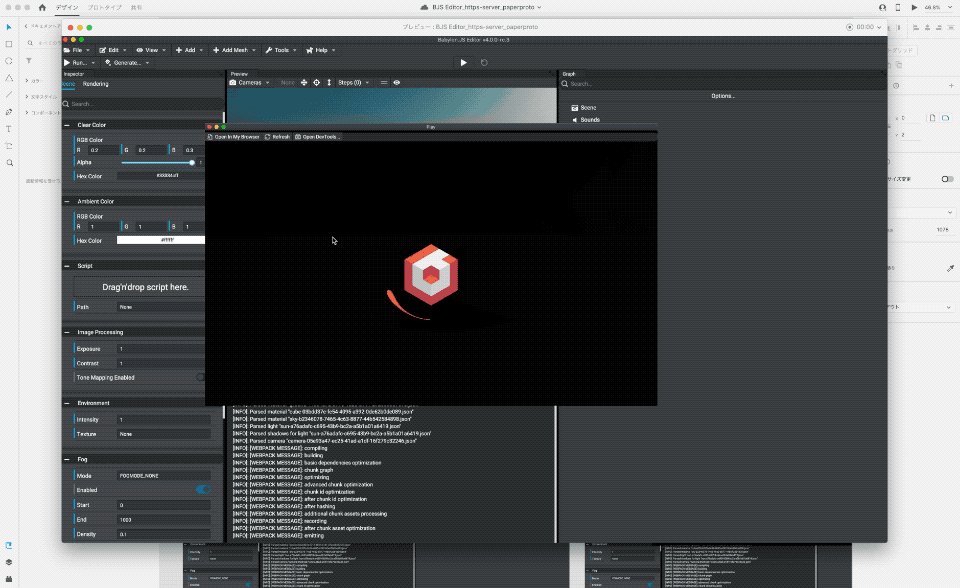
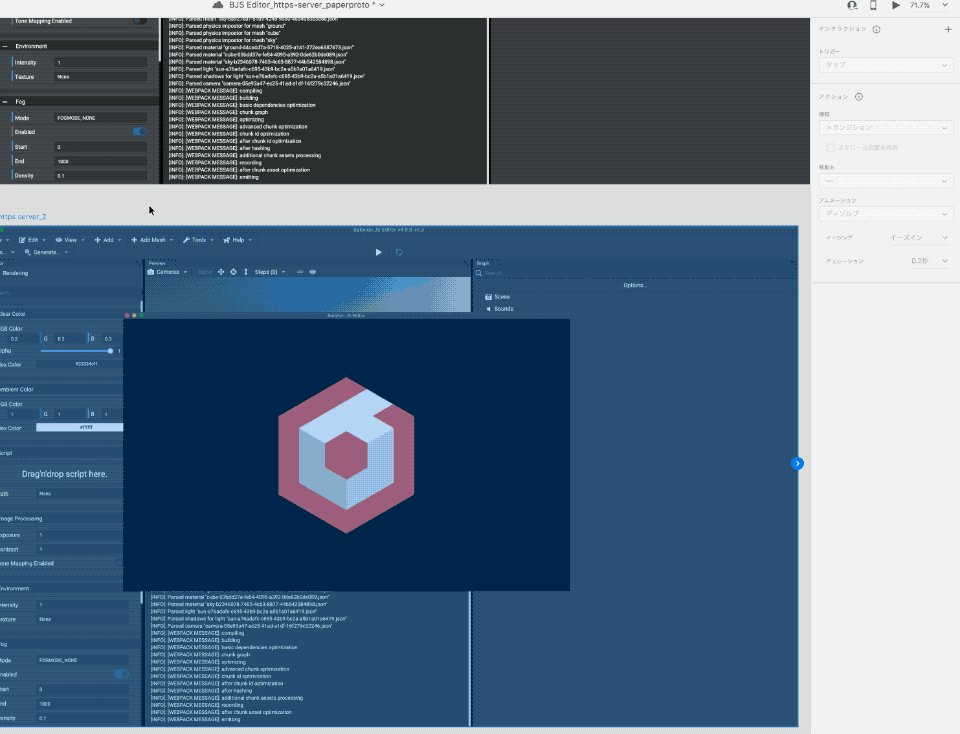
次はhttpsサーバの起動画面です。
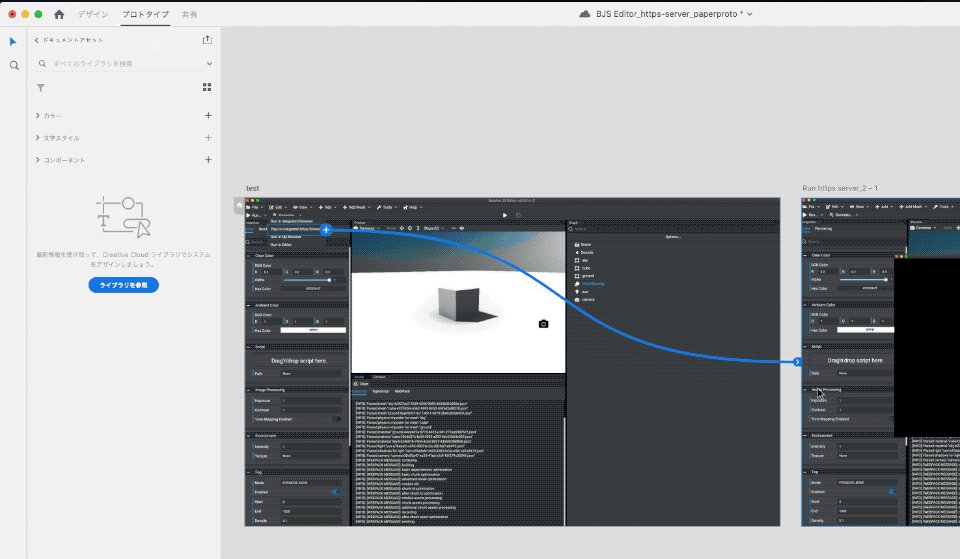
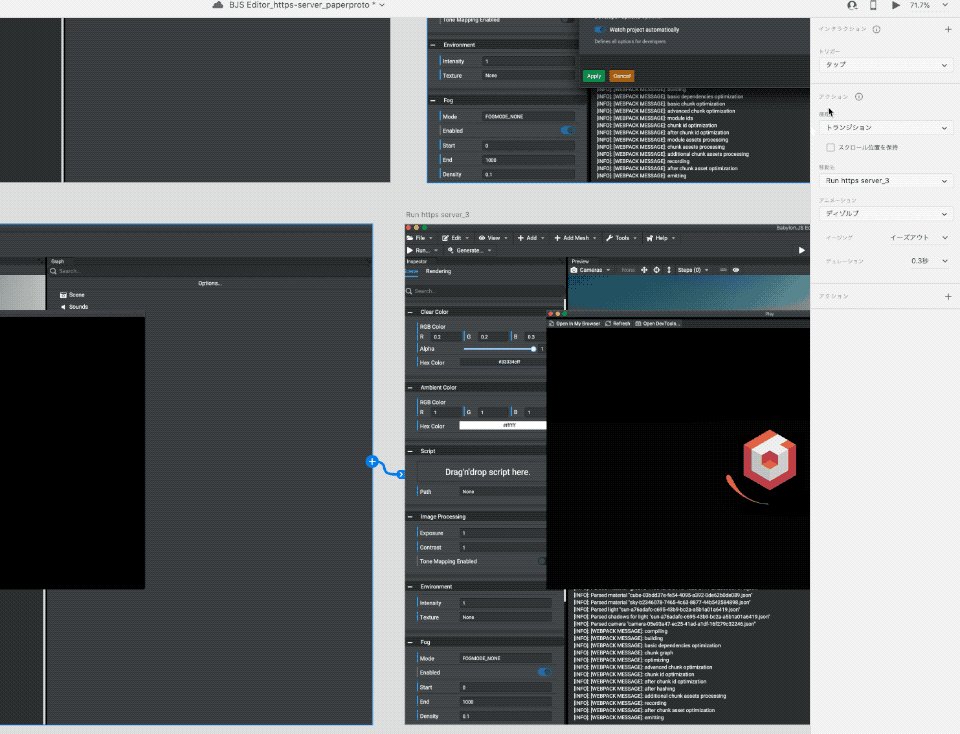
このように、画面の特定箇所をクリック操作することで、画面を遷移させることができます。
3. 作り方
まずは以下の公式チュートリアルを実施することをお勧めします。1時間くらいでだいたいできます。
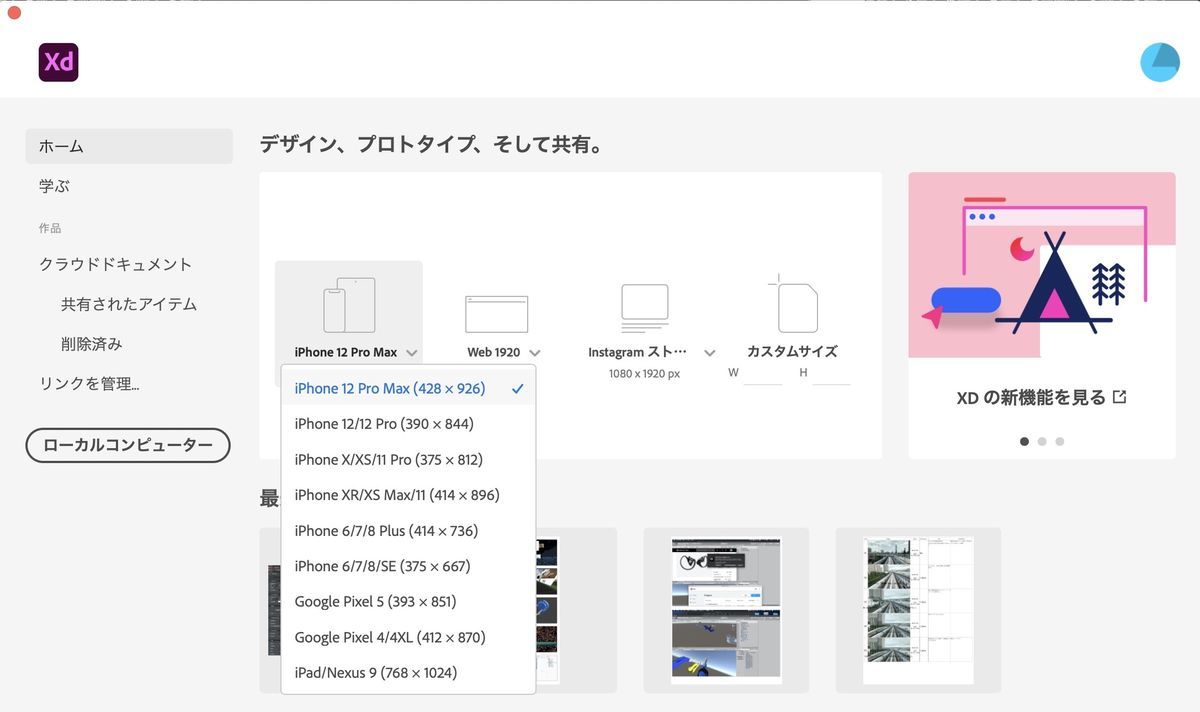
AdobeXDを開くと、最初にこのような画面が出ます。これは、これから作るプロトタイプの画面サイズを決めるものです。スマートフォンの図の辺りで左クリックすると、代表的なデバイスの名称とサイズが出てきます。
カスタムを選べば好きなサイズを指定できます。
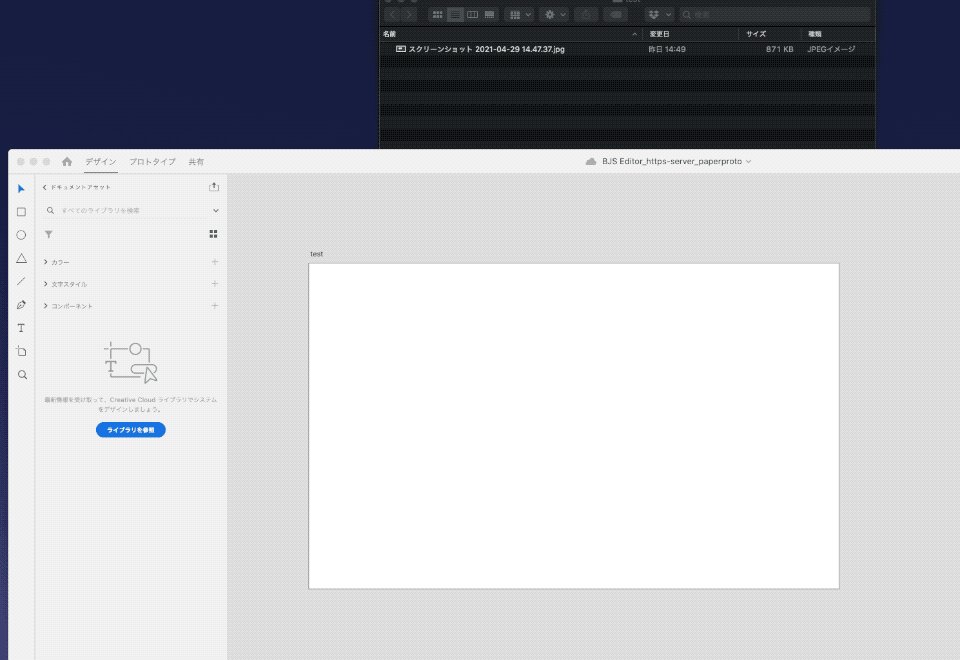
ここで決めたサイズは、「アートボード」と呼ばれます。アートボードが1つ1つの画面に対応しており、それぞれのアートボードに画像、図形、アイコンを使って表示内容をデザインできます。
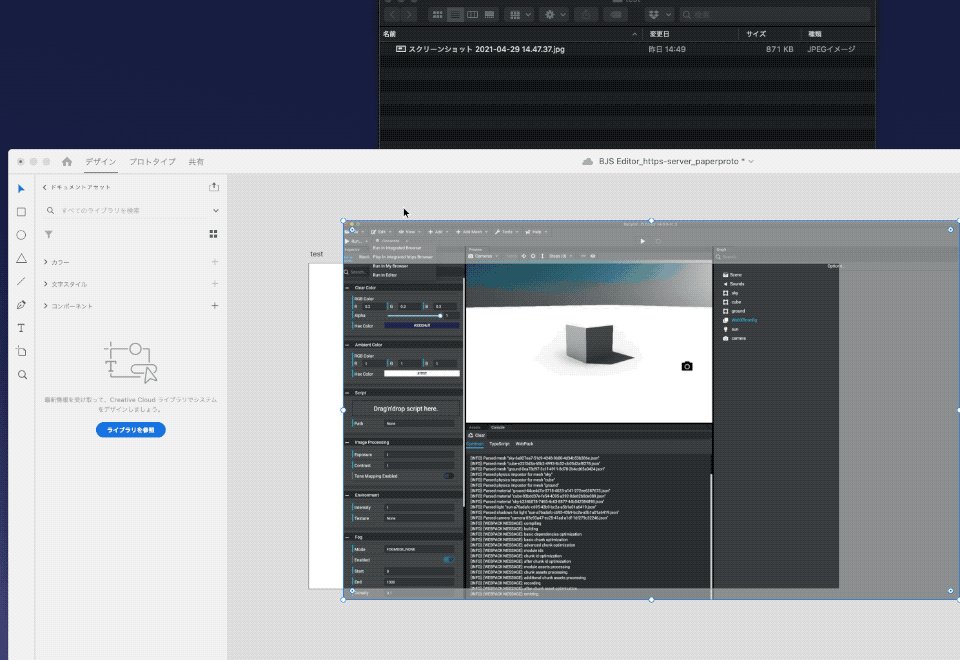
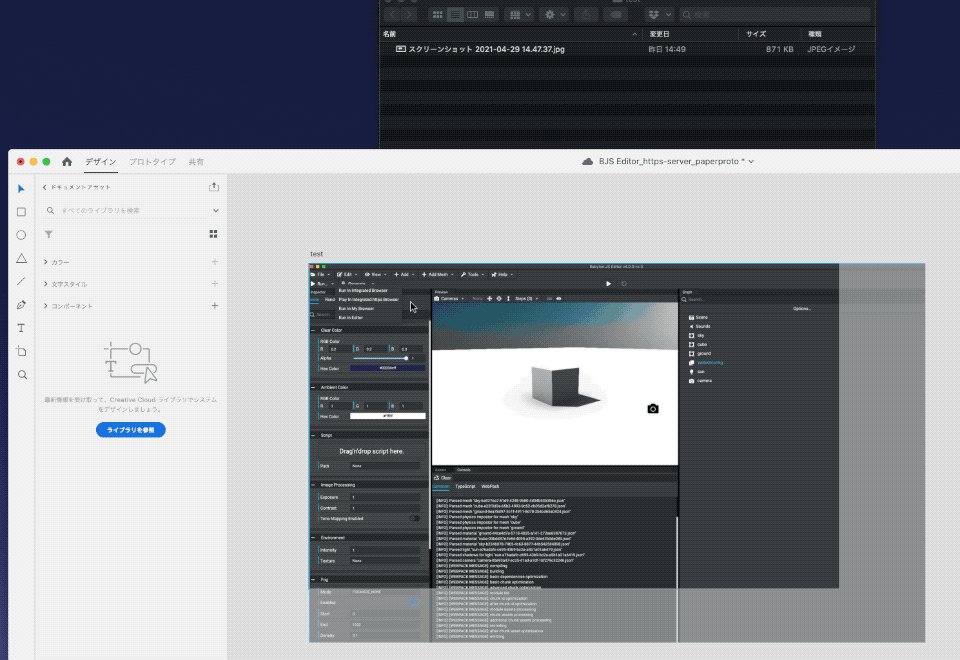
今回は、Babylon.js Editorの画面そのものよりは一部の画面だけ変更したかったので、スクリーンショットをあらかじめ撮っておいて、このスクリーンショットをアートボードに貼り付けています。
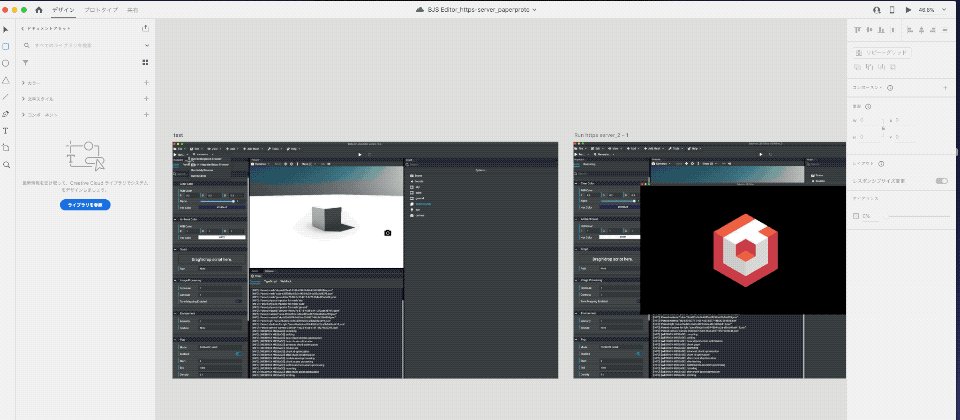
このようなアートボードを増やしていくことで画面遷移が表現できます。
次に画面遷移を作ります。遷移のトリガーはいろいろありますが、今回のようなEditorやスマートフォンのアプリケーションは画面の特定部位にタッチされたら画面が遷移されるものが多いです。このようなとき、アートボードに貼り付けた任意の画像や図形をトリガーにすることができます。
今回は実際のBabylon.js Editorでトリガーとなるボタン付近に赤い枠を作り、この枠が押されたら遷移させています。
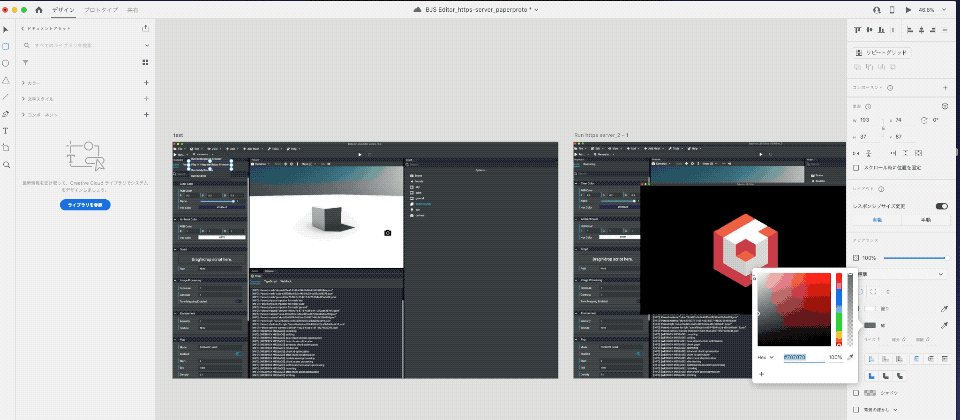
まずは枠をつくります。枠はAdobeXDの左側に四角の図形があるのでこれを使います。これを選択してから任意の場所をドラッグすると四角形を描けます。右側のプロパティで塗りつぶしのチェックを外し、線を赤色にします。
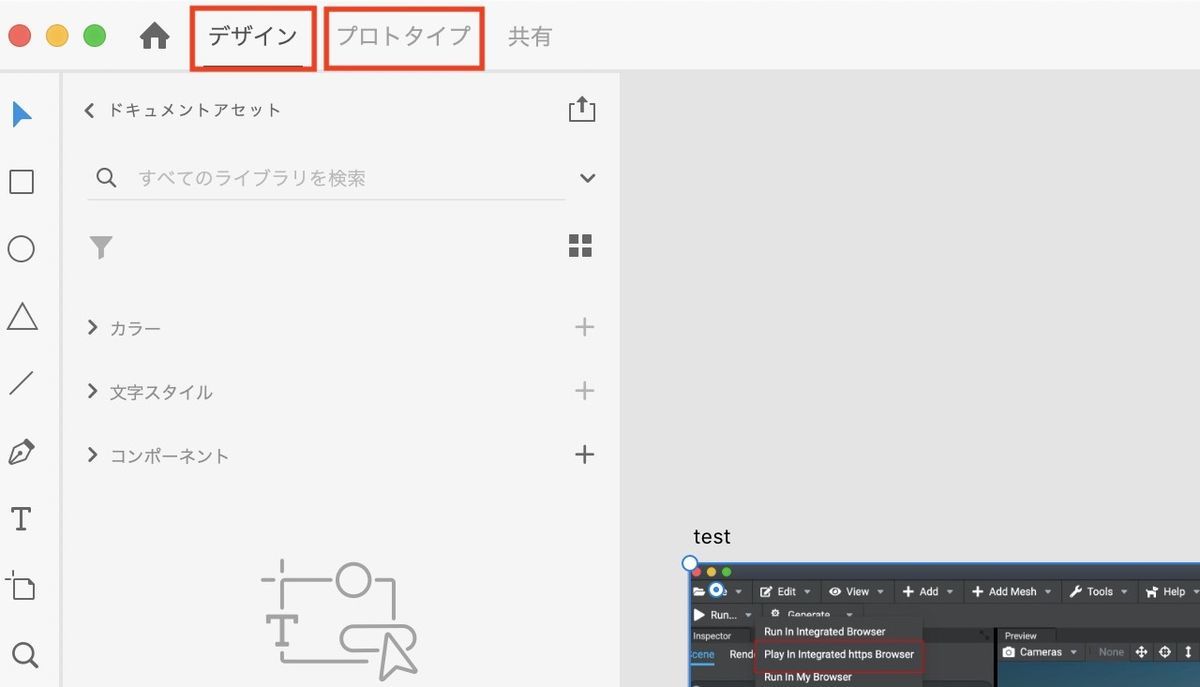
次は隣の画面に遷移する条件を設定します。AdobeXDは、画像や図形を使って画面をデザインする「デザイン」と、画面間の遷移条件を指定する「プロトタイプ」という2つのモードがあります。
先ほどまでの操作は「デザイン」のモードで行っていました。「プロトタイプ」をクリックするとモードが「プロトタイプ」に変わります。見た目は変わりませんが、画面右側のプロパティの表示内容が変わります。
「プロトタイプ」モードに変更したら、先ほど作った赤い枠を選択します。">"のようなアイコンを選択してマウスでドラッグすると線が伸びるので、となりのアートボードまで引っ張ります。これで、赤い枠がクリックされたら次の画面に遷移する、という表現ができます。
あとは、AdobeXDの画面右上付近にある再生マークをクリックしてプレビュー画面で画面遷移を確認します。赤い枠をクリックすると次の画面に遷移することを確認できます。
基本的に、このようなやり方を繰り返すことで画面遷移を作ることができます。
4. Tips
4.1 アプリ画面に必要なアイコンなどはプラグインやテンプレートから取得する
先ほどの説明で四角の図形を使いましたが、AdobeXD自体にはアイコンなどは準備されていません。しかし、Adobe公式から公開されているプラグインやテンプレートでかなりのアイコンを使うことができます。
テンプレートはこちらにあります。ダウンロードし、解凍してから.xd拡張子のファイルを開きます。必要なアイコンがあればctl+cして自分のXDプロジェクトでctl+vすることで使えます。
プラグインだと、Quick Mockupというものが便利です。この記事の「2. 今回作ったもの」というところで表示した画面にあるトグルボタンはQuick Mockupから流用しています。こちらの記事を参考にさせていただきました。
4.2 指定秒数経過後に画面遷移を自動で実行させる
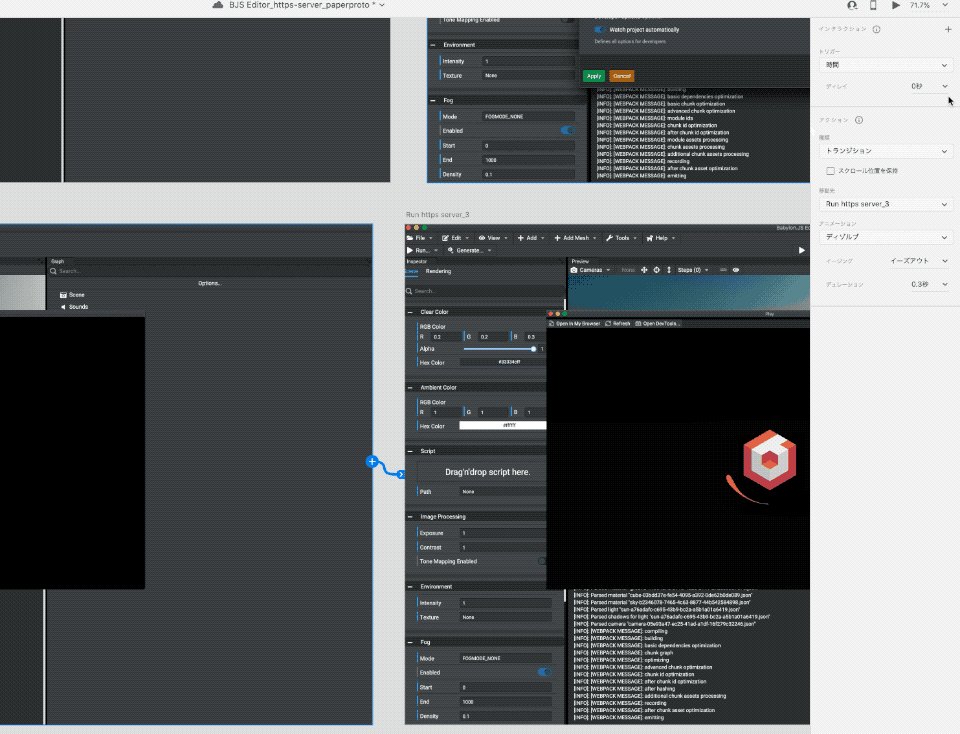
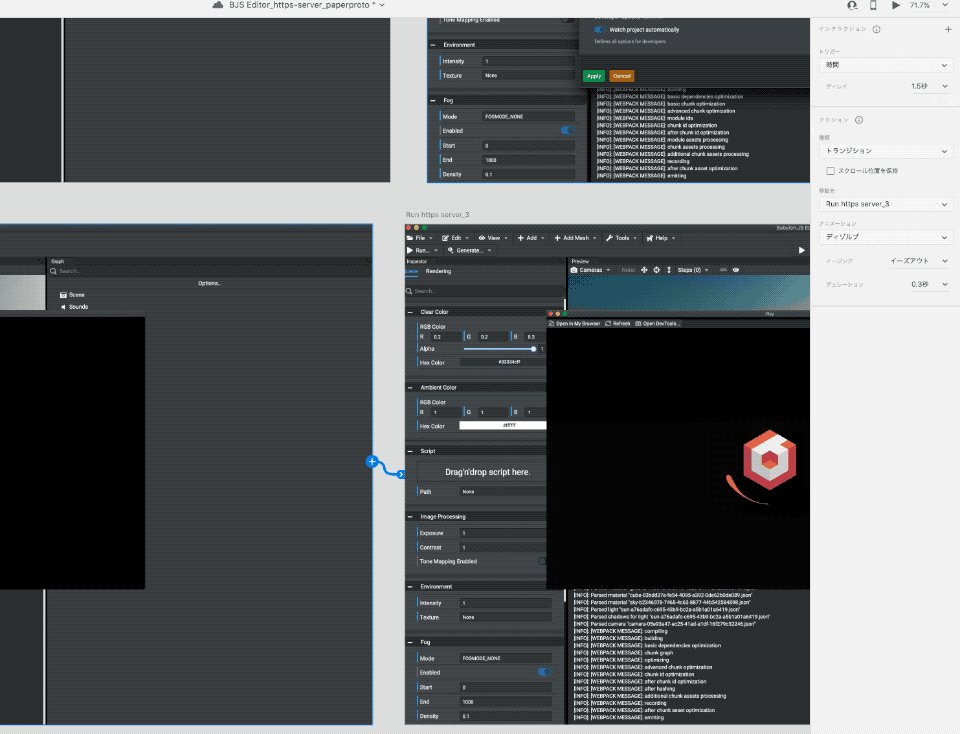
公式HPにやり方が載っています。プロトタイプモードのときに遷移先のアートボードに線を伸ばして、トリガーの条件を「時間」にします。
「時間」オプションが表示されていない場合は、手順 1 でアートボード全体とそのタイトルを選択していない可能性があります。
引用元:時間トリガーを使用してタイマートランジションを定義する方法を説明します。
ここに書かれているように、アートボードを選択してから線を伸ばす必要があります。
4.3 画面にスクロールをつける
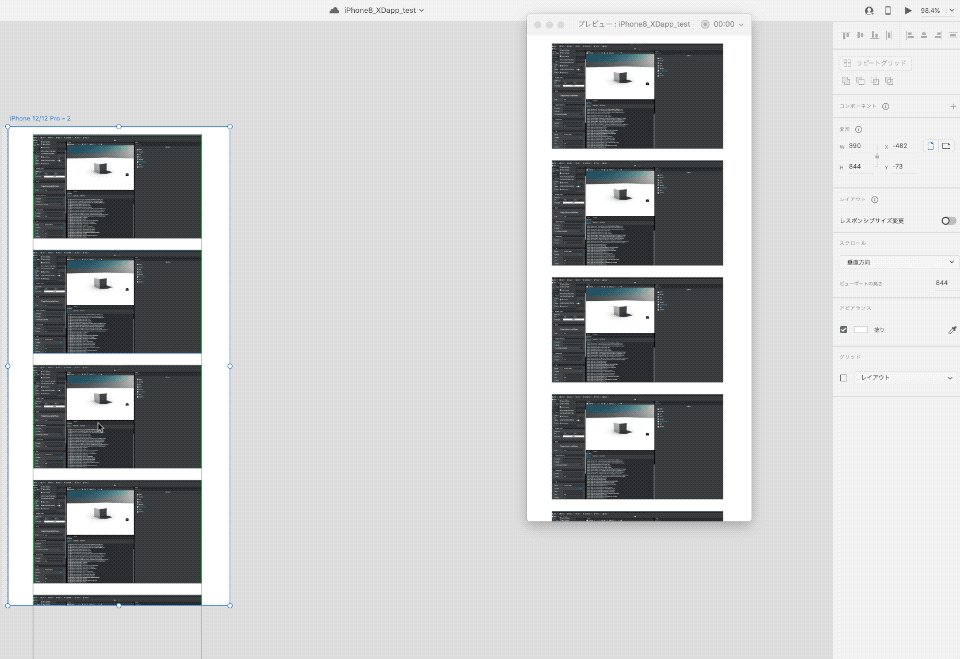
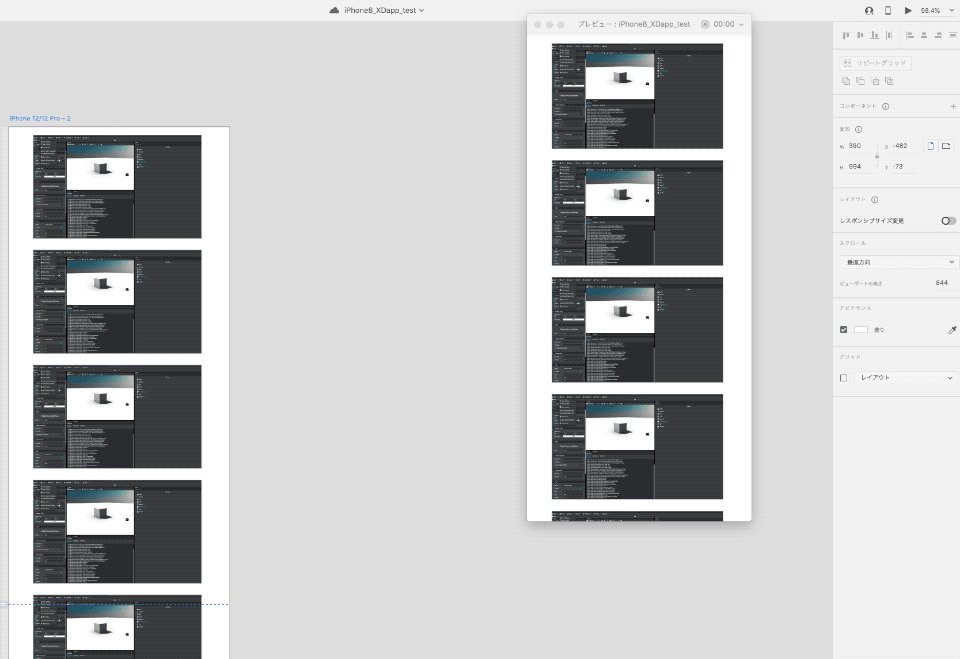
今回は不要だったのでやりませんでしたが、AdobeXDで作った画面をスクロールさせることもできます。スマートフォンのWebサイトをデザインするとき、画面の下の方まで情報を表示させていて、スクロールで見えるようにする、のようなときに使います。
手順としては、アートボードを選択してから下部分をドラッグして伸ばすだけです。
5. おわりに
いつも忘れてしまうので備忘録も兼ねて書いてみました。引き続きBabylon.js EditorのWebXR対応を進めたいとおもいます。