少し時間が空いてしまいましたが、今回はBabylon.js Editorで開発したものをプレビュー実行する方法の紹介です。
試した環境
Babylon.js Editor : v4.0.0-rc.2 iPhone 12Pro (iOS 14.4.2) のSafariブラウザ
1. Babylon.js Editorについて
久しぶりに書くので、簡単に紹介します。Babylon.js Editorとは、Babylon.jsで書かれたコンテンツをGUIベースで開発できるアプリケーションです。公式ページのGithubにはv3.2がofficialとありますが、同時にv4.0.0-rc2までリリースされています。 (2021/4/4時点)
Babylon.js Editor v4.0については、以前いくつか書いているのでご参考ください。
www.crossroad-tech.com (vol.6まであります)
Windowsの場合はexe形式、Macの場合はapp形式の実行ファイルをダウンロードして使うか、自分でBabylon.js Editorのソースコードをビルドしてそれらを生成するかのどちらかで準備できます。
■実行ファイルの配布場所
こちらは、2021/4/4時点ではv4.0.0-rc.1までがダウンロード可能です。
BabylonJS Editor v4.0.0 beta · BabylonJS/Editor Wiki · GitHub
■v4のソースコード
v4.0.0-rc.2を使うには、このソースコードからビルドする必要があります。
GitHub - BabylonJS/Editor at release/4.0.0
2. プレビュー実行について
Unityと同じく、Babylon.js EditorではPlayボタンを押すと今作ったものを実行できます。Webコンテンツなので端末にデプロイという作業は不要ですが、本来であれば専用のサーバを立てる必要があるので、この機能は便利です。
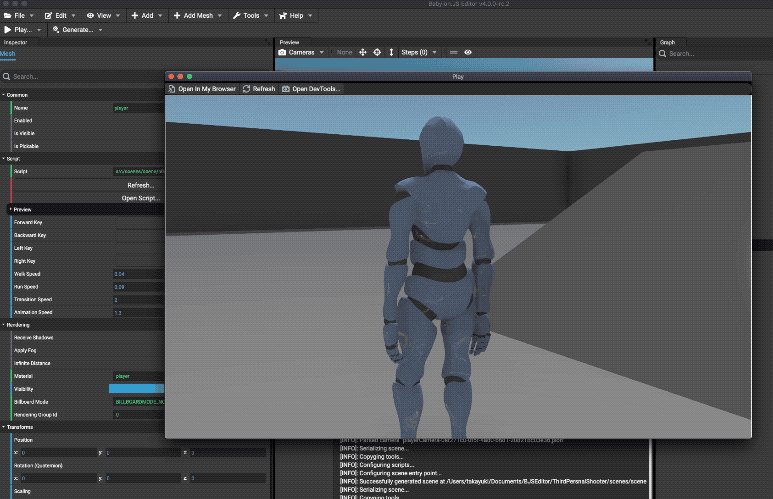
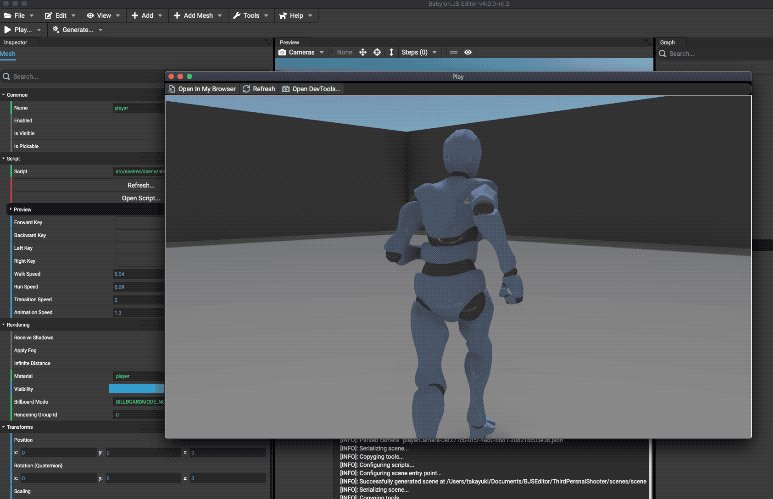
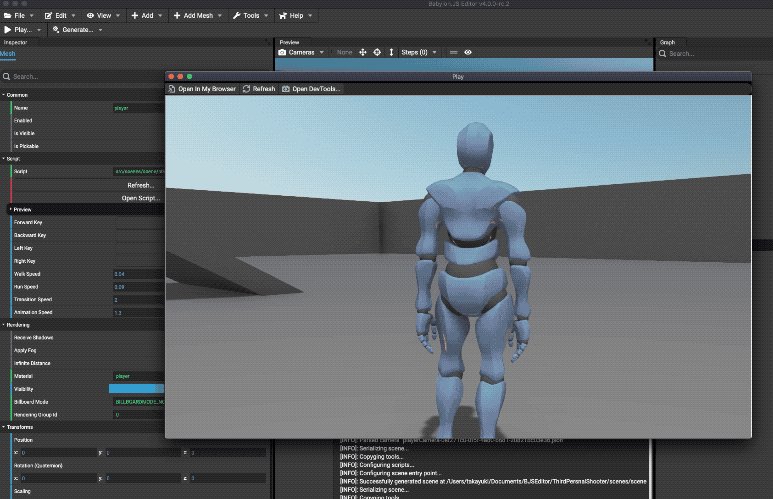
動作確認するには、Playボタンを押して表示される新しいウインドウを使うか、
任意のブラウザで http://<Babylon.jsEditorを使っているPCのIPアドレス>:1338 とアクセスします。
なお、ポート番号はBabylon.js EditorのPreferenceから設定できます。
3. モバイルデバイスによるプレビュー実行
モバイルデバイスでもプレビュー実行ができます。
これは、Babylon.js Editor起動時に選択できるテンプレート「Third Personal Shooter」をそのまま使ってプレビュー実行し、iPhoneのSafariからアクセスして表示させた例です。なぜかAndroidスマートフォンでは表示されませんでしたが。
ただ、別の自分で準備した3DCGモデル (.glb形式) を含むsceneのプレビュー実行をして、Androidスマートフォンで表示させることはできたので、Third Personal Shooterだけ何か問題があるのかもしれません。わかったら追記します。
4. おわりに
そろそろWebXRコンテンツの開発をBabylon.js Editorで実行する方法をまとめていきたいと思います。