2018/8/20追記 AwesomiumのHP自体が無くなっていたので、下記の方法は試せませんが、参考のため本記事は残しておきたいと思います。
3/8のOcufes@お台場、4/26,27のニコニコ超会議@にて出展させていただいた、Unbouneded Spaceでは、写真、動画、書類などをVR空間に浮かべて制御していました。
来場いただいた方からの感想で、かつ自分でもやってみたいなと思ってたこととして、VR空間でネットを見る、というのがあります。
ということで、Unbounded Spaceの次なる改良版はWebブラウザ対応にしたいと思っていたところ、@hecomiさんの素晴らしい調査のおかげさまで実装目処がつきました。
Awesomium 1.7.1 を利用して Unity 上で Web ページをテクスチャとして表示してみた - 凹みTips
@hecomiさん、ありがとうございますm(_ _)m
対応方法については@hecomiさんのブログに詳しく書かれているので、ここではそれ以外のところを簡単に記載したいと思います。
ブログに倣って、Awesomiumを使いました。これはunityでWebブラウザをテクスチャとして表示できる便利なツールです。では最もシンプルな実行手順です。
1. AwesomiumをUnityで動かしてWebコンテンツを表示するまでの手順
1-1. AwesomiumSDKをインストール(Macに対して)
1-2. Unity用のパッケージをUnityでインポート
1-3. サンプルシーンをビルドし、実行ファイルを動かす
2. 自分で指定したオブジェクトにテクスチャとしてWebブラウザを割り当てる手順
2-1. Planeを生成(GameObject->Other->Plane)
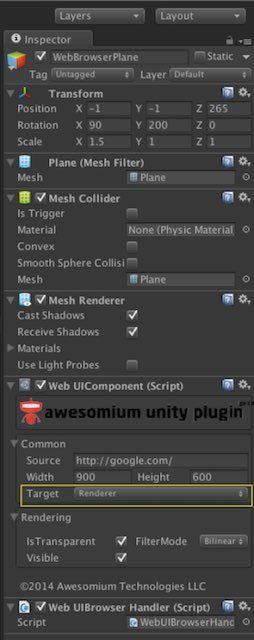
2-2. Planeオブジェクトに対して、Componentを追加(Component->Awesonium->Web UI Component)
2-3. Inspectorで、TargetをGUIからRendererに変更。

ちょっと見づらいですが、黄色で囲んだ箇所です。ここがGUIになっていると、Planeオブジェクト上でブラウザが表示されません。

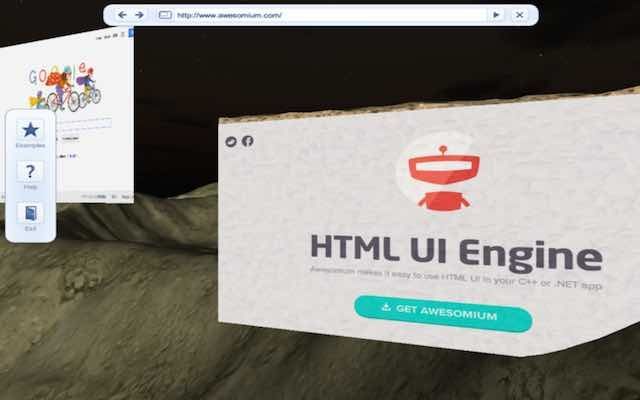
マウススクロールやリンクのクリックもちゃんと動きます。画像ではわかりませんが、
・実行後にInstantiateでブラウザを生成
・transform.positionを変化させて任意の位置に移動
ができることも念のため確認しました。あと、Cubeオブジェクトではうまく表示されませんでした。どこか設定が足りないのかもしれませんが、Planeだと確実でした。
3. 注意点
Awesomiumはバイナリ化したものしかWebコンテンツが表示されない
@hecomiさん情報では、海外の方が裏技的なことを駆使し、Windows版だけはUnity上では動けるようにした、という報告がありました。ただ、Unbounded Spaceは現状Macでしか動かせないので、ちょっと面倒ですが開発時の動作確認は毎回バイナリで実施しようと思います。
Awesomiumの利用条件は厳しくはない
また、参考のため、ライセンスについても記載します。Awesomiumのライセンス形態はかなり緩いです。
以下に条件があります。
ttp://wiki.awesomium.com/licensing/licensing-overview.html (hをつけてください)
2018/8/20追記:awesomiumのHP自体がなくなっていました
代表的な項目です。
・IndieDeveloperは無料で使える
・$100K/year以上の利益を得ている団体で、かつ商用利用する場合はProLicenceが必要
・IndieDeveloper以外でも、非商用(利益を得ない、政府系ではないなど)であればfree版を使ってよい
(詳しく知る必要がある方は、必ずご自身で確認してください)
とりあえずこれを使えば、Unbounded Spaceの改良は進みそうです。ついでに見た目も色々と変えようと思ってます。まだ書けるほどではありませんが、改良版に合った操作方法も検証中です。